‘쓰는’ 것과 ‘그리는’ 것
포럼에서 볼터미널(Ball terminal)에 대한 흥미로운 글을 읽었어요.
최초의 작성자는 볼터미널(Ball terminal)*의 등장 배경에 대해 물었지만…논의는 점차 도구와 활자의 관계성에 대한 이야기로 확장되었습니다. 볼터미널을 볼 때면 늘 가슴 한편에 남아있던 궁금증이였죠.
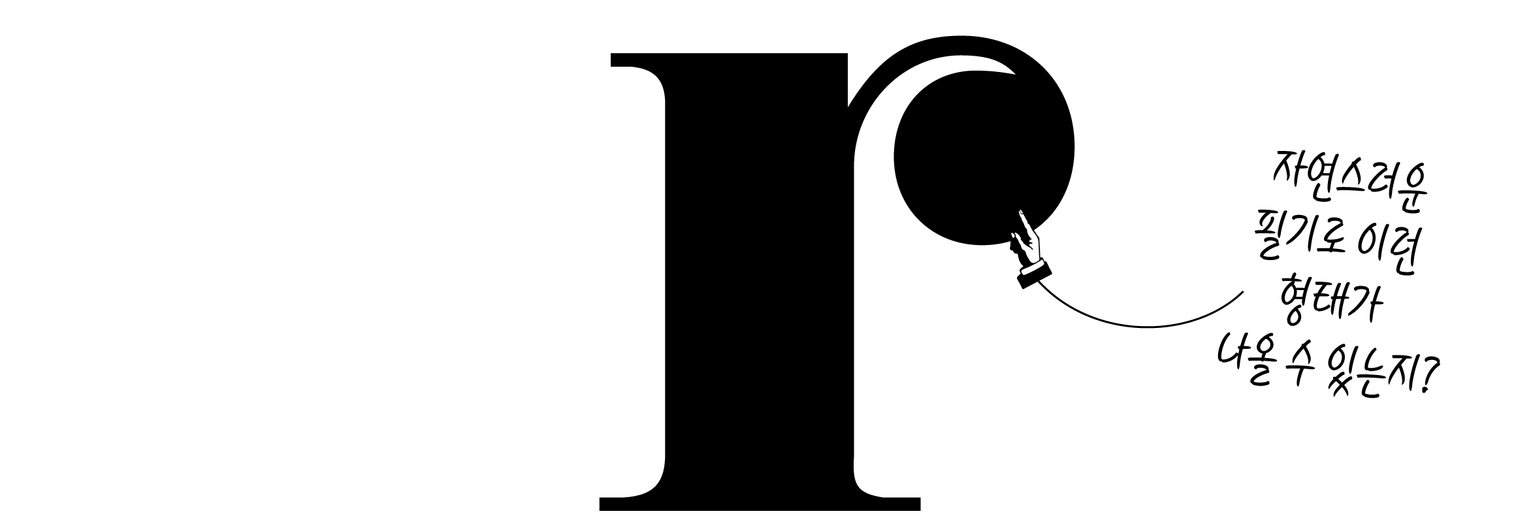
*볼터미널(Ball terminal)의 ‘Terminal’은 ‘a, c, f, r, t’ 에서 보이는 곡선 획을 맺는 부분의 형태. 형태에 따라 여러 유형으로 나뉨. 원처럼 동그랗게 생긴 터미널을 볼터미널(Ball terminal)이라 한다.

의견은 크게 2가지. 첫째, 특정 펜과 필법에 의한 자연스러운 “쓰기”로 인한 형태이다. 둘째, 펜으로 윤곽선을 채워 만든 “드로잉(레터링)”에 가까운 형태이다.
저는 그중에서도 닉신(Nick Shinn) 의견이 인상적이었어요. 허락을 얻어 그의 코멘트를 감사히 인용합니다.
“뾰족한 펜촉으로 힘줘 눌러쓰면 극도로 두꺼운 획을 그리는 것이 가능해집니다. 이는 당시 유행한 획대비가 강한 디돈계열 활자를 만드는 데 사용되었죠. 또 섬세하게 윤곽을 그리고 안을 잉크로 채워 다양한 형태를 만드는 데도 적합했고요. 그 시대 활자 디자이너에겐 도구의 가능성에 따라 “쓰기”와 “그리기”로 인한 형태 모두를 활자 디자인에 접목시킬 것을 주문받았습니다. 서예가, 활자 디자이너, 활자 조각가 모두가 창조적 긴장감을 가지고 그 시대 최고의 활자꼴을 만들어 내기 위해 노력하고 경쟁했어요.”
당연한 사실을 인지하지 못했단 것을 깨달았어요. 폰트는 저에게 늘 “그려서” 만드는 것으로, “쓰기”보다는 “레터링”에 가까운 활동이었습니다. 하지만 손글씨와 캘리그래피 폰트가 아니어도 모든 폰트는 사실 “쓰기”로부터 시작했어요. 쓰기 흔적은 글자 내 기하학적으로 잘 다듬어진 조형 어딘가에 남아있습니다. (개념적으로라도!) 오늘 소개해 드릴 「SD 무브잇」을 만들면서도 늘 이러한 부분을 잊지 않으려 했습니다.
그리고 왜인지 이걸 생각하면 힘이 났어요. 뭔가 근원적인 곳과 닿아있는 작업을 하고 있다는 생각이 들어서요.
그래픽 노블과 20세기 사이니지
「무브잇」의 시작점은 그래픽 노블의 활자와 이야기입니다.
외형적으로 그래픽 노블의 활자는 한 번에 많은 양의 대사를 말풍선 안에 담아야 해 세로로 긴 장체인 경우가 많아요. 「Sandoll 둥굴림」의 폭을 인위적으로 줄여 장체처럼 사용한 사례도 보았습니다. 참으로 색다른 느낌이었어요.
또 캐릭터의 성격과 음성에 어울리는 폰트가 사용되기도 하죠. 하여 질감과 기울기가 있고 낱자의 형태가 반듯하지 않은 경우도 많습니다. 「무브잇」도 그러한 특징을 가지고 있습니다.
 그래픽 노블 내 다양한 폰트과 「무브잇」
그래픽 노블 내 다양한 폰트과 「무브잇」
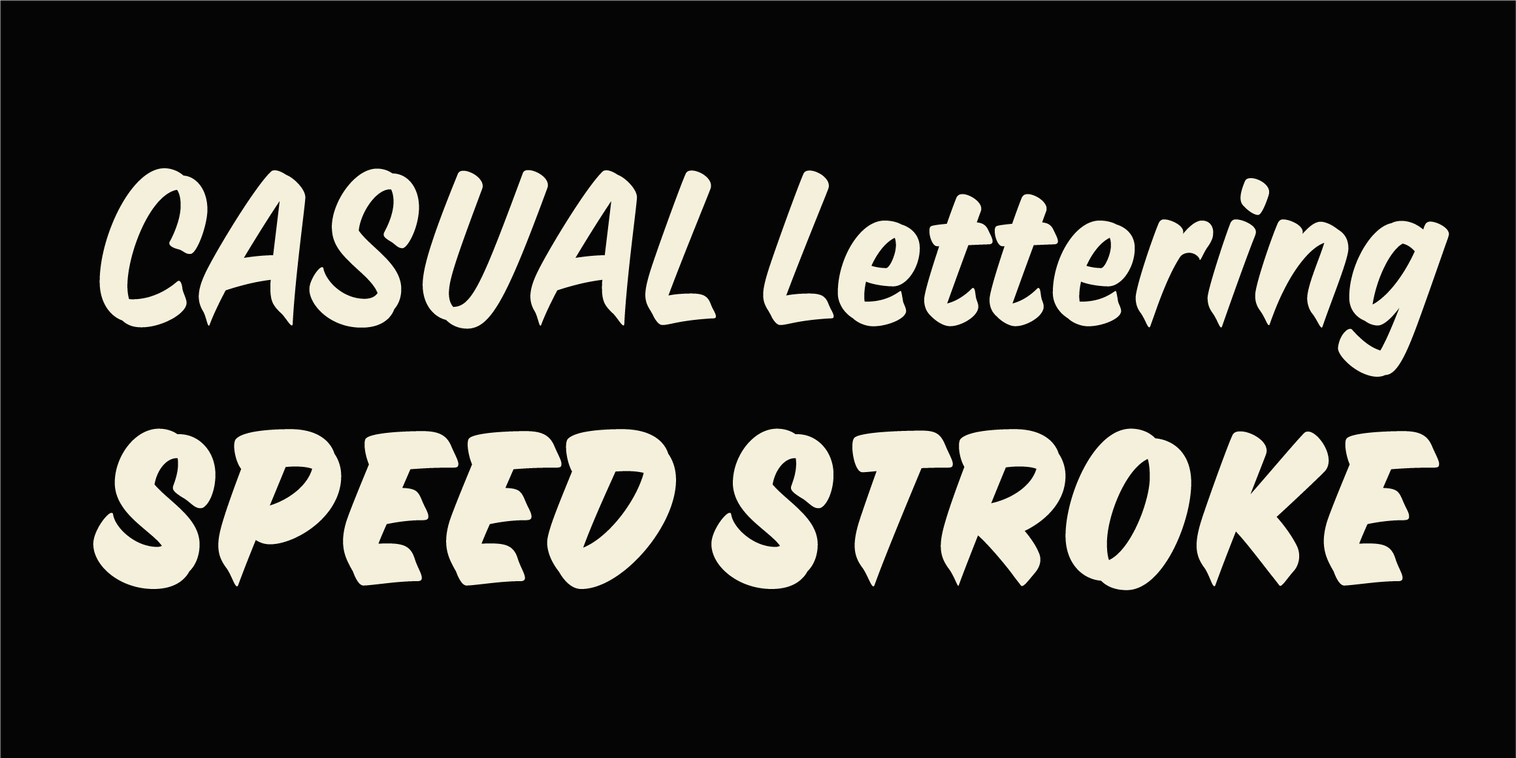
또 한 가지 모티브가 되었던 건 20세기 간판에 사용된 캐쥬얼 레터링(Casual lettering) 스타일입니다.
스피드 스트로크(speed stroke)라고도 불리는 이 스타일은 간판공들의 노하우를 따라 오랫동안 발전해 왔죠. 획대비는 낮고 주된 필기구는 붓입니다. 유연하고 시원시원한 곡선에선 특유의 활기가 느껴집니다. 느긋하고 캐쥬얼한 분위기가 살아 숨 쉬죠.

 간판 레터링(Sign lettering)을 현대적으로 디지털화 한 폰트 「ZC Casual Typeface」
간판 레터링(Sign lettering)을 현대적으로 디지털화 한 폰트 「ZC Casual Typeface」
「무브잇」에서도 획 시작과 끝의 묘사, 자연스럽게 넓어졌다 줄어드는 굵기의 변화 그리고 느긋하고 시원시원한 움직임으로 그려진 ‘ㄴ', ‘ㄷ’, ‘ㄹ’, 'ㅇ’ 자소의 곡선으로 이러한 인상을 가져가려 하였습니다. 「무브잇」 각각의 웨이트에는 플러스펜과 컴퓨터 사인펜, 워터 마커 그리고 브로드닙 마커 이렇게 4가지 다른 필기구의 특성을 표현하였어요.


부록: 「SD 무브잇」 101
순서를 조금 뒤집어 부록을 먼저 보여드릴게요. 「무브잇」은 다양한 방식으로 쓰기 좋은 폰트입니다. 하여 이를 잘 활용할 수 있는 방법을 모아봤어요. 「무브잇」의 사용 설명서를 좀 더 읽고 상세한 제작기로 넘어가겠습니다.
1. 섞어주세요
영문과 한글 그리고 필기구 스타일끼리 섞어주세요. 한글과 약물, 영문과 약물, 대체글립과 기본 글립을 몽땅 섞어주세요.
 칵테일처럼 한글과 영문을 섞어 써 보세요
칵테일처럼 한글과 영문을 섞어 써 보세요
2. 탈네모꼴 활용
「무브잇」은 받침이 있는 글자와 없는 글자의 길이가 달라요. 이를 탈네모꼴이라고도 하는데요. 의도에 따라 받침이 있는 글자만 혹은 없는 글자끼리만 쓸 수 있어요. 배합 비율에 집중해 보세요.
 민글자와 받침글자의 비율
민글자와 받침글자의 비율
3. 크기와 자간
무브잇은 22pt를 기준으로 제작한 제목용 폰트입니다. 저는 한 줄당 4-5자 정도 사용해 60pt 이상 큰 제목용으로 쓸 경우엔 자간을 -10~-15로 좁히는 것이 집중도가 높아져 좋아 보였고, 한 줄당 25자 이상 15pt 이하의 크기로 사용할 때는 Brush 스타일 기준으로 자간을 5~10정도 늘려주는 것이 읽기에 편했어요. 원하시는 느낌에 맞게 자유롭게 조정해 보시길 바랍니다.
 크게 쓸 땐 자간을 좁혀서 사용해보기. [자간 -10 적용]
크게 쓸 땐 자간을 좁혀서 사용해보기. [자간 -10 적용]
4. 「SD 무브잇」의 대체글립*
‘가’부터 ‘하’까지 ‘마’, ‘므’, ‘뫄’, ‘말’, ‘밀’ 꼴의 한글 98개, 온점 1개의 대체글립이 있습니다. 보다 캘리그래피적 느낌을 살릴 수 있어요. 사용 방식도 간단합니다. 설정 메뉴에서 오픈타입 설정을 켰다면 원하는 글자를 드래그하세요. 바로 대체글립을 선택할 수 있는 작은 박스가 떠오르지요.
*어도비 일러스트레이터, 인디자인, 포토샵에서의 사용 가능한 기능입니다.
 잠시 ‘그',’길','질','다' 비교해 보기!
잠시 ‘그',’길','질','다' 비교해 보기!
5. Underline 글립*
손쉽게 글자와 어울리는 밑줄을 그어보세요. “글리프” 메뉴에 있습니다. 밑줄을 칠 텍스트 맨 뒤에 삽입해 주세요. 언더라인의 아웃라인으로 깬 다음 직접 선택 도구(하얀 화살표)를 활용해 길게 늘려서 사용하실 수도 있습니다.
*어도비 일러스트레이터, 인디자인, 포토샵에서의 사용 가능한 기능입니다.
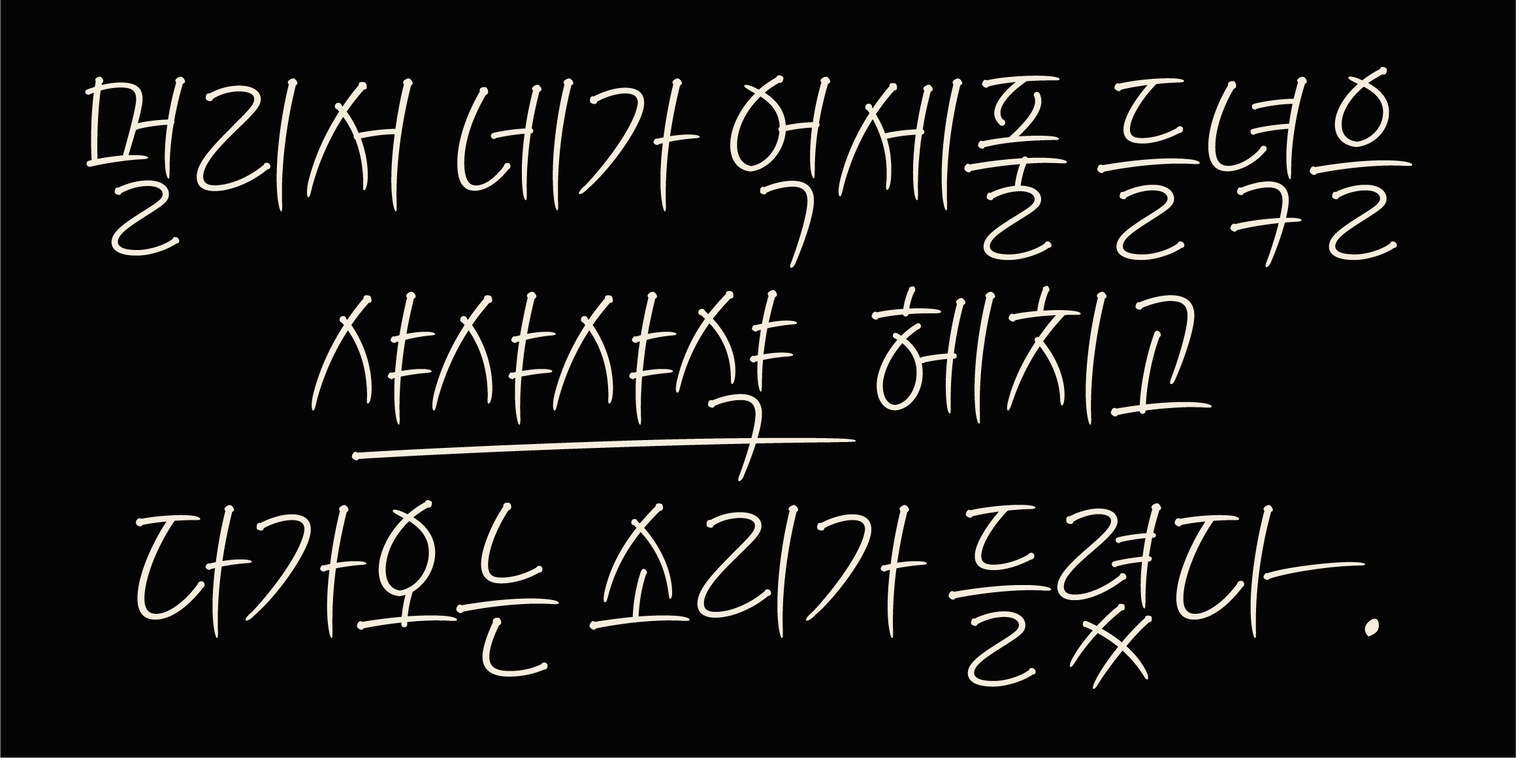
 샤샤샤샥+Underline
샤샤샤샥+Underline
6. ‘기울이기 도구’ 기능
어도비 일러스트레이터의 ‘기울이기 도구’ 기능으로 글자의 기울기도 변형해 보세요. 기울기가 가파를수록 빠르게 쓴 글씨처럼 보여요. 포토샵에서도 ‘ctrl+t’를 입력해 자유 변형을 실행하고 마우스 오른쪽 메뉴의 “기울이기”를 선택하면 동일한 효과를 줄 수 있답니다. (기울일 땐 2-4도를 추천합니다)
 2도의 차이 느껴지시나요?
2도의 차이 느껴지시나요?
7. ‘얽힘(intertwine)’ 기능
마찬가지로 어도비 일러스트레이터 기능입니다. 겹쳐진 오브젝트의 앞·뒤 위치를 바꾸는 기능입니다. 사용하면 서로 꽈배기처럼 뒤틀려 있는 형태를 만들 수 있어요! Marker와 Liner 그리고 Brush와 Liner의 조합을 추천합니다.

뼈와 살을 분리하는 루틴
「SD 무브잇」은 손의 운동성을 담은 캘리그래피 폰트입니다.
그리고 손의 운동성은 생각보다 훨씬 변화무쌍합니다. 우리는 의식치 않고 글자를 쓰며 얼마나 많은 방향 전환과 필압 변경을 하는지 모르죠. 이를 통해 생겨난 형태의 외곽은 신비롭습니다. 실제의 질감과 운동성을 가장 잘 나타내기 위해서는 필기에 드러난 모든 비규칙성을 드러내 보여야 합니다. 글씨를 스캔한 뒤 사실적인 형태감을 최대한 잃지 않는 방향으로 실제에서 추상까지 단계적으로 디지털라이징하는 방식이 적합해 보여요. 하지만 저는 보다 더 정돈된 형태를 원했어요.

하여 「무브잇」의 초기 조형과 구조를 정하는 단계에서 아래 3가지 루틴을 반복했어요.
1) 종이에 글씨 쓰기 → 의도대로 잘 나온 글자 선별 → 뼈대 추출
2) ①의 뼈대 준비
3) 선별한 글자들 준비 → 외적 특징을 추출 → ①의 뼈대에 입히기
이 루틴을 잡기까지 도움을 준 아티클이 있어요. 칠성조선소의 폰트를 제작기를 다룬 “글씨겠거니 했더니 묵직한 삶의 흔적이었다(링크)”인데요. 특히 아래 문구가 길잡이 역할이 돼 주었습니다.
“산돌 칠성조선소의 제작 프로세스를 간략히 설명하면 “원도에서 뼈대를 추출하여 다시 살을 입히기”로 압축할 수 있다. 뼈대란 긋는 선의 중심을 흐르는 심지 같은 것으로 쓰는 도구나 재료의 영향을 비교적 덜 받는, 쓰는 이의 몸속에 담긴 문자적 DNA 같은 것이다. 뼈 맞추기가 끝나면 살을 입힌다. 뼈대의 완성도가 떨어지면 살을 붙이다 뼈대를 수정하고 다시 살도 수정하게 되는 개미지옥에 빠진다. 'ㅣ'의 처음을 결정하면 'ㄱ'의 처음을 고민해야 한다. 한 자씩 보면 다 좋지만 모든 글자에 적용하기 좋은 것을 골라야 한다. 그렇게 새로운 형태를 제안하고 적당한 형태를 선택하며 다듬어 간다.”
획과 데포르메
필기에서 나온 조형적인 특징을 활자에 사용하기 위해 다듬는 과정이 가장 고민이 많았습니다. 어떠한 방향성을 가지고 다듬어야 할지 고민 끝에 회화와 만화, 일러스트 영역에서 사용하는 데포르메*라는 기법을 사용했어요. 이러한 방향성을 가지고 정한 조형은 이미지와 함께 썼을 때 그와의 어우러짐을 돕는 요소가 될 것 같았습니다. 아래에 이렇게 나온 몇 가지 형태를 소개합니다.
*'데포르메(deformer)'는 어떤 대상의 형태가 달라지는 일, 또는 달라지게 하는 것(변형, 왜곡)을 뜻하는 미술용어로, 만화, 일러스트 분야에서는 표현하려는 대상을 간략화 또는 과장해서 표현하는 방법론을 말한다.

이런 형태는 자연스러운 쓰기로 인해 뾰옹-나올 수 있는 형태가 절대 아닙니다. 옆모습이 고양이처럼 생겼거나 얼굴의 절반이 눈인 사람이 세상에 없는 것처럼요.
활자와 이야기
친구는 엄청나게 뛰어난 논술 선생입니다. 코로나 때 그가 원격 강의를 하는 것을 옆에서 쭉 봐왔습니다.
늘 어깨너머 공짜 강의를 들은 셈이죠. 친구가 학생들에게 했던 말 중 가장 기억에 남는 말이 있습니다. “솔직한 이야기가 가장 좋은 이야기이니 솔직한 글을 적어줘.”라는 것. 어려운 일이에요. 자신의 깊은 이야기를 꺼내고 또 그것을 잘 갈무리해 남에게 보이는 일이요. 솔직한 이야기는 때론 아프고 때론 후련합니다. 제가 즐겨 읽었던 그래픽노블은 그러한 이야기를 담고 있었어요. 작가 스스로의 귀중한 경험과 감정을 공유하는 것과 그가 세상을 보는 관점에 대한 이야기를 좋아합니다. 「무브잇」이 기쁘고 슬픈 언어를 표현하는데 모두 어울리도록 바라며 만들었습니다.
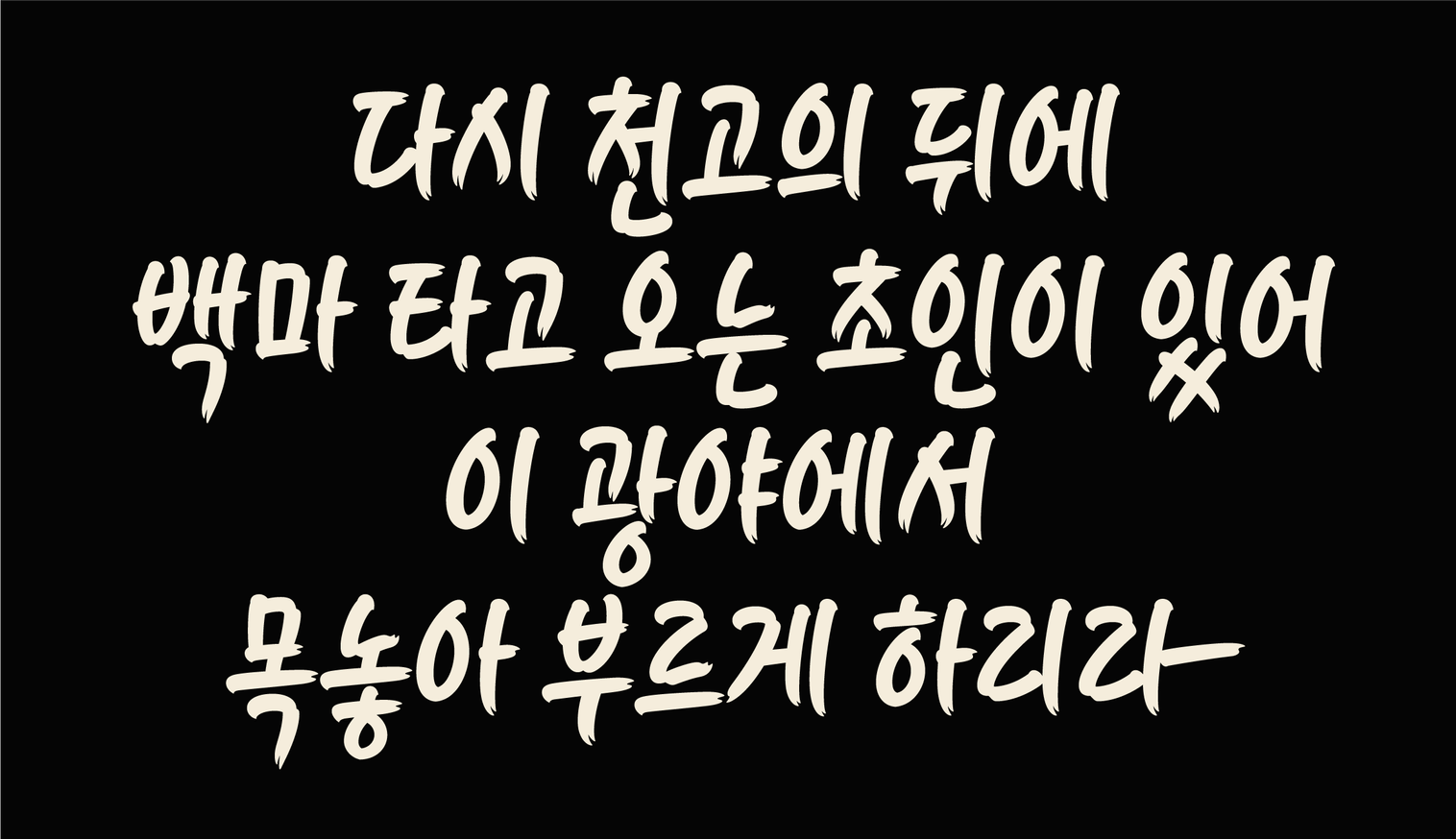
하여 「무브잇」에선 사용자가 적는 내용에 따라 귀엽고 캐쥬얼한 인상과 비장하고 예민한 인상 양쪽 모두를 경험해 볼 수 있습니다. 좁은 폭과 속도를 내어 쓴 필기 방식으로 인해 글자 내 예각이 많아요. 획 끝지점, 펜을 떼면서 생기는 형태를 표현한 뾰족한 조형들도 곳곳에 포진해 있고요. 이러한 부분은 활달한 곡선과 만날 때 어떤 느낌으로 보여질까요?
끝으로
24년 1월 3일까지 「SD 무브잇」 상세 페이지(링크)에서 3개월 무료 이용권을 받아 체험해 보실 수 있습니다. 많은 관심 부탁드립니다.

작성자: 산돌 기획운영팀 임혜은